How to Write Alt Text and Image Descriptions for Blind Users
Learn how to write alt text and image descriptions for blind users.
Alt text and image descriptions are vital for web accessibility. Ignoring these features makes visual content inaccessible to website visitors with low vision. As most people will click away from a site they cannot use, it’s time for businesses, bloggers, and webmasters to get smart with alt text and image descriptions.
Before we get started, what does web accessibility mean?
It’s a good question, and you can check out our web accessibility guide for a detailed answer.
In short, web accessibility means designing a website in a way that doesn’t prevent anyone from being able to use it.
Therefore, people with disabilities or impairments shouldn’t have any trouble on your site.

Where does writing alt text and image descriptions come into it?
Alt text and image descriptions remove hurdles that stop people from accessing your content.
What is alt text?
Alt text is the abbreviation for “alternative text”.
Alt text briefly describes what is in an image, such as text and the most important details.
You’ll sometimes see the alt text when an image fails to load.
In HTML view, you can provide alternative text for your pictures by adding alt=”describe your image” within the image tag.
In many content management systems, you can add alt text by simply clicking on the image and entering a short explanation.
Most social media sites, such as Twitter, have a feature for adding alt text.

- Names of people
- Object placement
- Colours
- Clothes
- Animals
- Text and placement
- Facial expressions and emotions
- Surroundings
You should write your descriptions using plain language, as it helps to make the text more understandable.
Using proper spelling and punctuation is also important, as commas and periods allow screen readers to read the text in a more natural way.
And what should I avoid?
There’s no need to describe objects that aren’t in the main focus of the image.
Don’t bother writing “image of” or “graphic of” before describing an image; screen readers are designed to recognize an image on screen and will say “image” or “graphic”.
You should also avoid writing overly poetic or long-winded descriptions.
Alright, what sort of images uses alt text and image descriptions, then?
Alt text and image descriptions are needed for most visuals, except for those of a decorative purpose.
Here are some common examples that require alt text or image descriptions:
- Logos
- Photos
- Drawings and artwork
- Graphs and charts
- Maps
Okay, but what does an alt text or image description actually look like?
Let’s provide an alt text and image description for the following images.
Company Logo

- Alt text
- Adidas logo
- Image description
- The Adidas logo, three black stripes form the shape of a mountain, which are above black text that reads, “Adidas” with the registered trademark symbol, a capital R in a circle, above the S.
Photo

- Alt text
- Headshot of a woman
- Image description
- A light-skinned woman with freckles and long brown hair is in the clearing of a forest. The background is blurred. She smiles at the camera. She wears a beige jacket over a blue jumper.
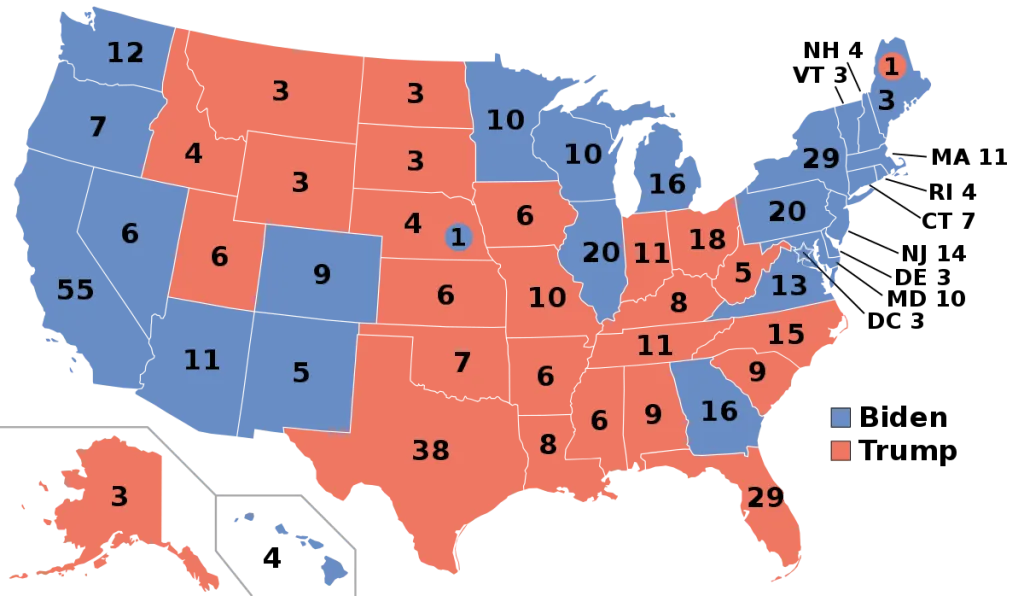
Map

- Alt text
- A map of the United States with states filled in with either red or blue
- Image description
- A map of the United States with states outlined. The map shows the results of the 2020 United States Presidential Election. The majority of the left and top right of the map is in blue, and the majority of the middle and bottom right of the map is in red. A key to the right shows that blue represents the states won by Biden and red represents the states won by Trump.
Drawing

- Alt text
- A rough technical drawing of a car
- Image description
- A rough technical drawing of a car sketched in profile. The text below the figure reads, “Your wheel is your reference for overall proportions.” A signature is to the right of the figure with the date 20.01.12.
You can check out some more examples of image descriptions on Living with Disability’s Tumblr page.
I see. What about images that are used as links?
If the image links to another page, the alt text should provide context on the destination, and not be a description of the image itself.
In other words, the alt text for linked images should be treated the same way as a text link.
Can alt text and image descriptions be added automatically?
A number of websites provide an automatic alt text service.
However, this type of feature can be buggy and inaccurate.
Therefore, it’s best to double-check any automatically generated alt text or simply write your own.
Are there times when you don’t need to write alt text or image descriptions?
Alt text and image descriptions aren’t required for decorative elements on a website.
In this case, it is recommended to simply leave the alt text blank so that screen readers don’t read it.
This all seems clear. Do you have any more tips?
Writing alt text and image descriptions is a good habit to get into, and as with all things in life: practice makes perfect.
The American Anthropological Association has created a useful Image Description Practice Form where you can sharpen your skills.
In time, creating image descriptions will become second nature.
Is there anything else to consider?
Search engine optimization (SEO) is on the top of every website owner’s agenda these days.
So it’s important to know that search engines index alt text information.
That means the image descriptions you write have an impact on your website’s keyword indexing and search engine ratings.

Summary
Now you have everything you need to know for writing meaningful alt text and image descriptions. By describing your images properly, you will prevent low-vision visitors from clicking away and boost your site’s reputation. More importantly, these clever features remove accessibility barriers and help users navigate your website more effectively.